植物プリントは、18 世紀における植物の識別に不可欠でした。 版画にはさまざまな植物、昆虫、昆虫が描かれています。
元々は学術目的で使用されていたヴィンテージの植物プリントは、現在では家庭やオフィスの装飾に使用される美しい歴史の一部となっています。
Flowerjp.com のチュートリアルでは、Photoshop を使用して Illustrator でかわいい 花 イラストを作成する方法を説明します。
かわいい 花 イラストを作る12ステップ
1. ビジュアルリサーチ
これらのプリントは Pinterest と Google で見つけました。 これらから、図面では光と影にいくつかのテクスチャとエアブラシ効果が使用されていることがわかります。 私はビジュアルリサーチから見つけたものを参考として、Illustrator アートボードと並べて配置します。
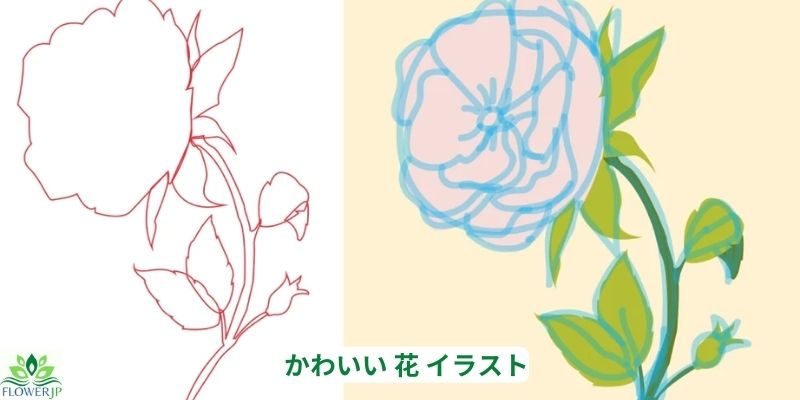
2.スケッチ
Illustrator で直接スケッチを開始しました。 ブラシツール(B)で、花、茎、葉、つぼみの形を描きました。 同じバラの花をスケッチする方法を段階的に説明しました。 スケッチは大まかでよく、正確である必要はありません。
3. 図形をなぞって塗りつぶす

スケッチが完了したら、ペン ツール (P) を使用してスケッチをトレースし、植物の各要素の形状を作成します。 次にペンツール(P)で花びら一枚一枚の形をなぞって折ります。 図形を作成したら、指定した色で塗りつぶします。 バラの側面に小さな色の範囲があるので、どの色を使用するかを簡単に参照できます。
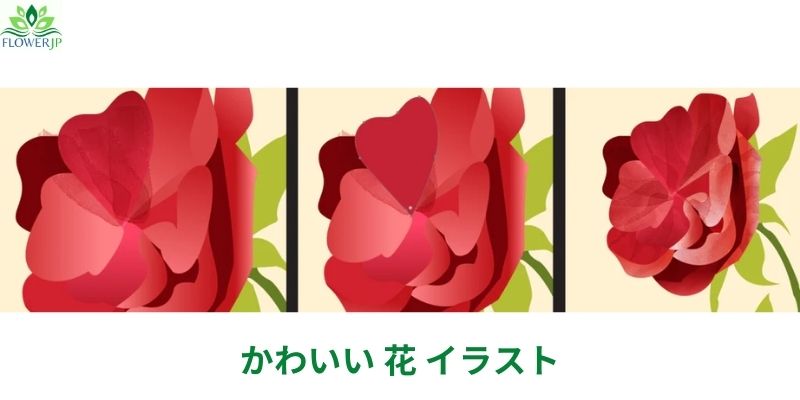
4. 花びらに影を付ける
ビジュアルリファレンスにはエアブラシのような影と光が含まれているため、影にはグラデーションを使用することにしました。
花びらの 1 つを取り、コピー (CMD + C) して貼り付け (CMD + F) します。 貼り付けた図形を選択した状態で、グラデーションツール(G)でグラデーションを追加します。
グラデーションを適用した後、透明パネル (ウィンドウ > 透明) でグラデーションにオーバーレイ効果を設定します。 この工程を花びら全てに施します。
5. 花びらにテクスチャを追加する

墨汁 | ベクター インクと水のブラシは、このタイプのイラストに最適なブラシ パックです。 イラストにブラシの質感を加えて、洗練されすぎないように使用しました。
ブラシツール(B)を選択した状態で、ベクターブラシ水彩19(WC19)を使用して線を描きます。 次に、花びらの曲線に合わせてラインを曲線にします。
次に、花びらをコピーして、その上に貼り付けます。 上部の花びらとベクター ブラシ ラインを選択した状態で、右クリックして [クリッピング マスクの作成] を選択してクリッピング マスクを作成します。
また、ベクター ブラシ パックを使用して、花びらの影を追加しました。
すでに作成されているクリッピング マスクに入るには、シェイプを右クリックし、[選択したクリッピング マスクを分離] を選択します。 中に入ると、上の例の右側のように見えるはずです。
クリッピング マスク内でベクター ブラシ 水彩 25 (WC 25) を使用し、影を付けたい場所にブラシ ツール (B) で線を描きます。
より多くの影と深さが必要な他のすべての花びらに対してこのプロセスを繰り返します。
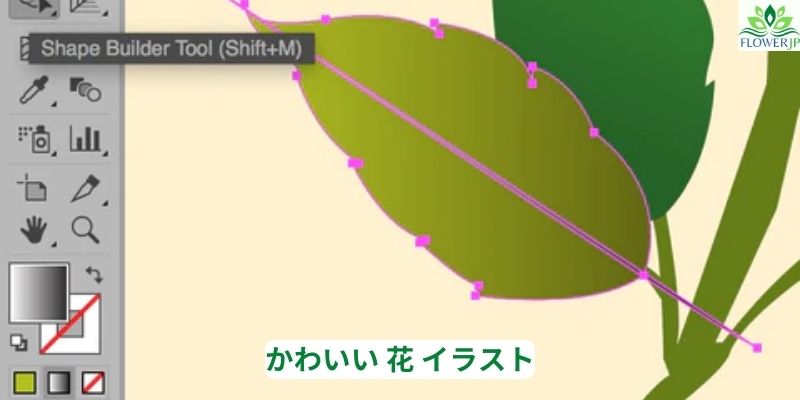
6. 葉っぱの影を作る

それぞれの葉と茎にもグラデーションの影を付けました。 グラデーションの影を適用した後、葉の葉脈を作成し始めます。 静脈を作るには、グラデーションシャドウを選択します。
次に、長方形ツール (M) を使用して、葉の中央に長い長方形を作成します。 線とグラデーション リーフを選択した状態で、シェイプ ビルダー ツール (Shift + M) を使用して、リーフの両側をクリックします。 こうすることで各辺を区切った形が出来上がります。 各静脈に対して同じ手順を実行します。 イラスト内のすべての葉に対してこのプロセスを繰り返します。
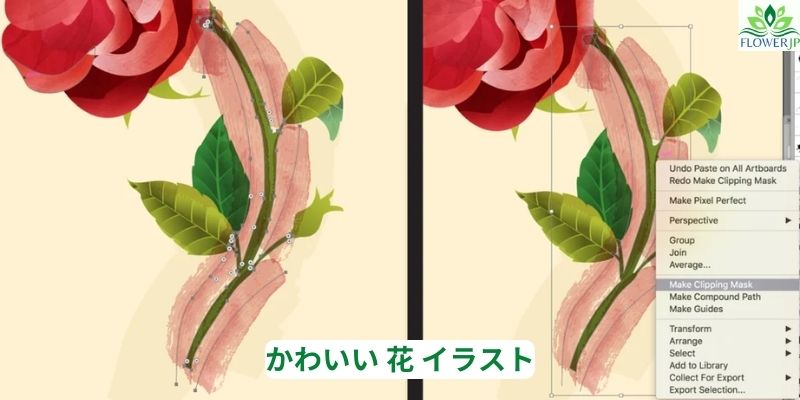
7. 葉と茎にテクスチャを追加する

葉と茎にテクスチャを追加すると、より深みが増します。 ブラシツール(B)を選択した状態で、ベクターブラシ水彩19(WC19)を使用して線を描きます。 葉と茎の曲線に合わせてラインを曲線にします。
葉や茎をコピーして、その上に貼り付けます。 上部のシェイプとベクター ブラシ ラインを選択した状態で、右クリックして [クリッピング マスクの作成] を選択してクリッピング マスクを作成します。
8. 遊び心のあるベビーリーフを作る
次に、細かい部分の形状に取り組んでいきます。 ベビーリーフはペンツール(P)で作成しました。 アンカーポイントを 2 つ使用して作成できます。 より多様性を持たせるために、いくつかは重ねて配置されました。
9. とげを作る
とげは簡単に作成できます。 線分ツール(\)を使用して短い線を作成します。 上記の例と一致するように回線プロファイルを変更します。 私はとげの束を作り、つぼみの茎と花の茎の下に置きました。
10. 粒子テクスチャの追加
リファレンスを見返すと、一部のリファレンスにはザラザラした質感があることがわかります。 幸いなことに、Illustrator には、粒子の粗いテクスチャを追加する簡単な方法があります。
花びらを選択し、コピーして貼り付け、グラデーションを追加します。 影が必要な場所に黒い部分があることを確認してください。
その後、「エフェクト」>「テクスチャ」>「粒子」に移動します。 上の例のようなウィンドウが開くはずです。 設定が例と一致していることを確認して、「OK」を押します。
粒子の粗いテクスチャを適用したら、透明度を乗算に変更し、希望の外観が得られるまで不透明度を変更します。
次に、イラスト全体に粒子の粗いテクスチャ オーバーレイを追加したいと思いました。ここで Photoshop が登場します。
Standard Issue Brush Kit は、イラストにアナログな雰囲気を加えるのに最適な、さまざまな種類の繊細なブラシが組み込まれた Photoshop ブラシ パックです。
Photoshop で、Illustrator のイラストと同じサイズの新しいファイルを作成します。
黄褐色の色とブラシ ツール (B) を選択した状態で、パックの Photoshop ブラシ Pencil 4H を使用します。
希望の外観が得られるまで、キャンバス上のさまざまな場所にブラシを掛けます。
その後、Illustratorにドロップし、透明度を乗算に変更します。 不透明度を下げて粒子の強さを弱めることができます。
11. カラーオーバーレイの追加

最後に、イラストにカラーオーバーレイを施しました。
イラストにカラー オーバーレイを与えると、すべてが同じ光の下に置かれ、イラストに奥行きが生まれます。
また、イラストが研究画像と同じ古びた紙の色になるようにするのにも役立ちます。
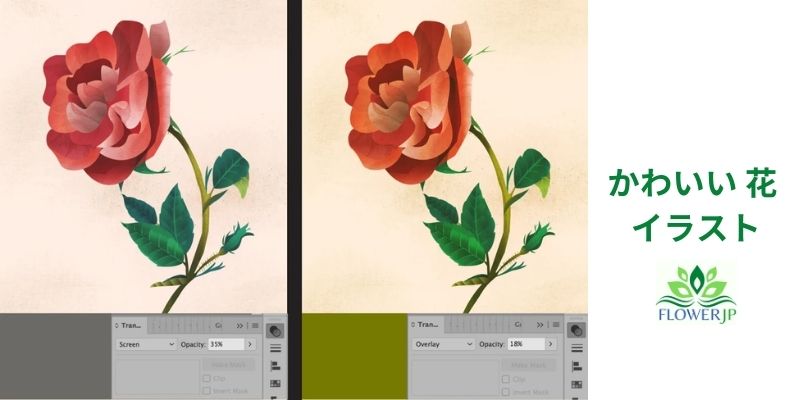
最初のカラー オーバーレイは、イラストの色を抑えるために暖かい中間のグレーで作成されています。
アートボード全体を覆う長方形を作成し、この色を適用しました。 次に、透明度をスクリーンに変更し、不透明度を下げました。
2 番目のオーバーレイは、イラストに古い紙のような効果を与えるために、温かみのある黄緑色で作成されています。
最初のカラーオーバーレイと同様に、アートボード全体を覆う長方形を作成し、温かみのある黄緑色で適用しました。 次に、透明度をオーバーレイに変更し、不透明度を下げました。
最後の
ヴィンテージの植物プリントの中には、植物、虫、昆虫の種類について書かれているものもあります。 そんな思いでバラの種類と今年の文字を入れたイラストに仕上げました。
このチュートリアルが、家、オフィス、建物に飾るヴィンテージの植物プリントを作成するのに役立つことを願っています。

